Beautiful web pages with UI Frameworks
06 Oct 2021This past week I experienced using UI frameworks for the first time. I learned the concepts of Semantic UI and tried making a couple of web pages using it. Semantic UI is a front-end development framework designed for theming. It contains pre-built semantic components that help create modern and responsive layouts using human-friendly HTML. I found it really difficult to learn, and because I am quite new to HTML and CSS as well I found it all a bit confusing. Learning UI Frameworks for the first time can take some time and you need to put in a bit of effort, but when you have learned your first UI Framework it is easier to learn other UI Frameworks.
Even though I found UI Semantic difficult to learn. In my experience, UI Semantic makes it a lot easier to get a modern look on your website fast. Collections like menus and grids make this possible, and it would be a lot more difficult using raw HTML and CSS. I also find the class name logical and it feels like natural English. The effort you put in when learning the Framework is definitely worth it when you look at how fast you can create beautiful, modern, and responsive web pages.
A web page without Semantic UI
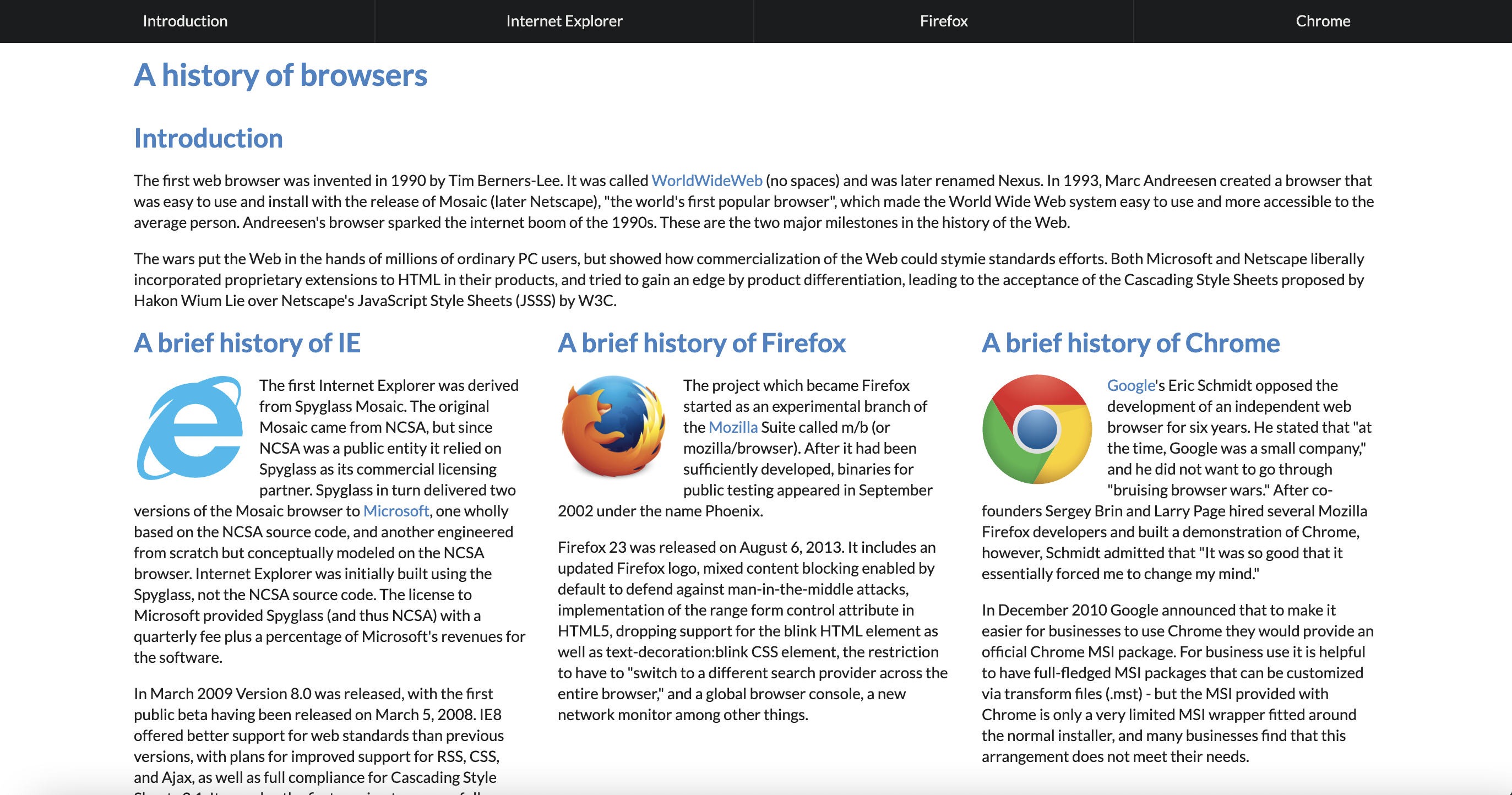
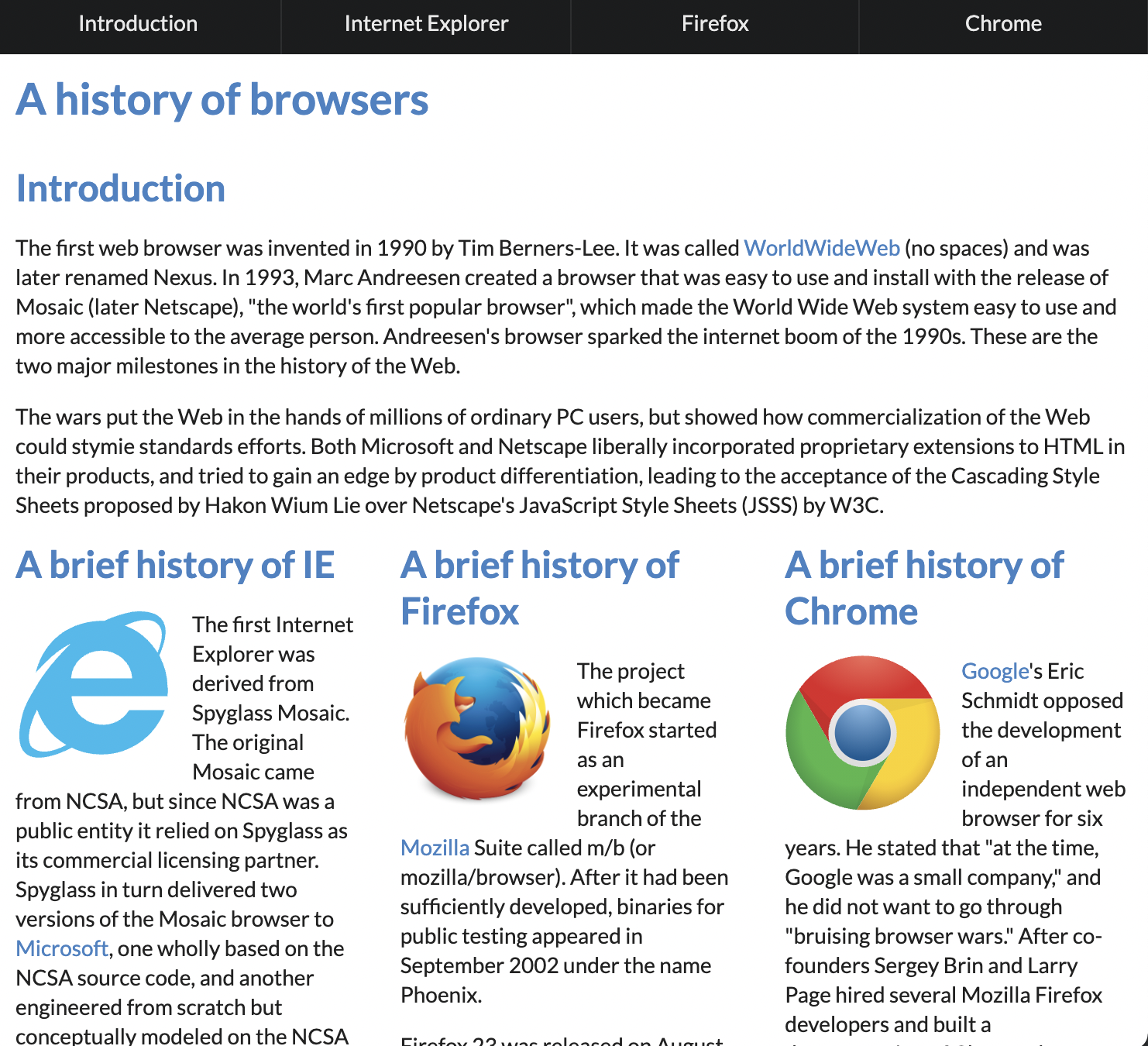
Underneath you can see images of two different web pages about browser history. I made this website using only raw HTML and CSS at first. You can see the result in the images, the left one is a screenshot of a big window and the right one is a screenshot of the web page in a narrower window. As you can see from the images the web page looks old-fashioned, especially the top menu. The last element of the menu is moved down to the next line when the window gets narrower, and this does not look good. It was difficult and took a long time to get the columns to look nice using only HTM and CSS. Still it is easy to observe that the page does not adjust well when the window gets narrower, and the last collumn is moved underneath the others.


A web page using Semantic UI
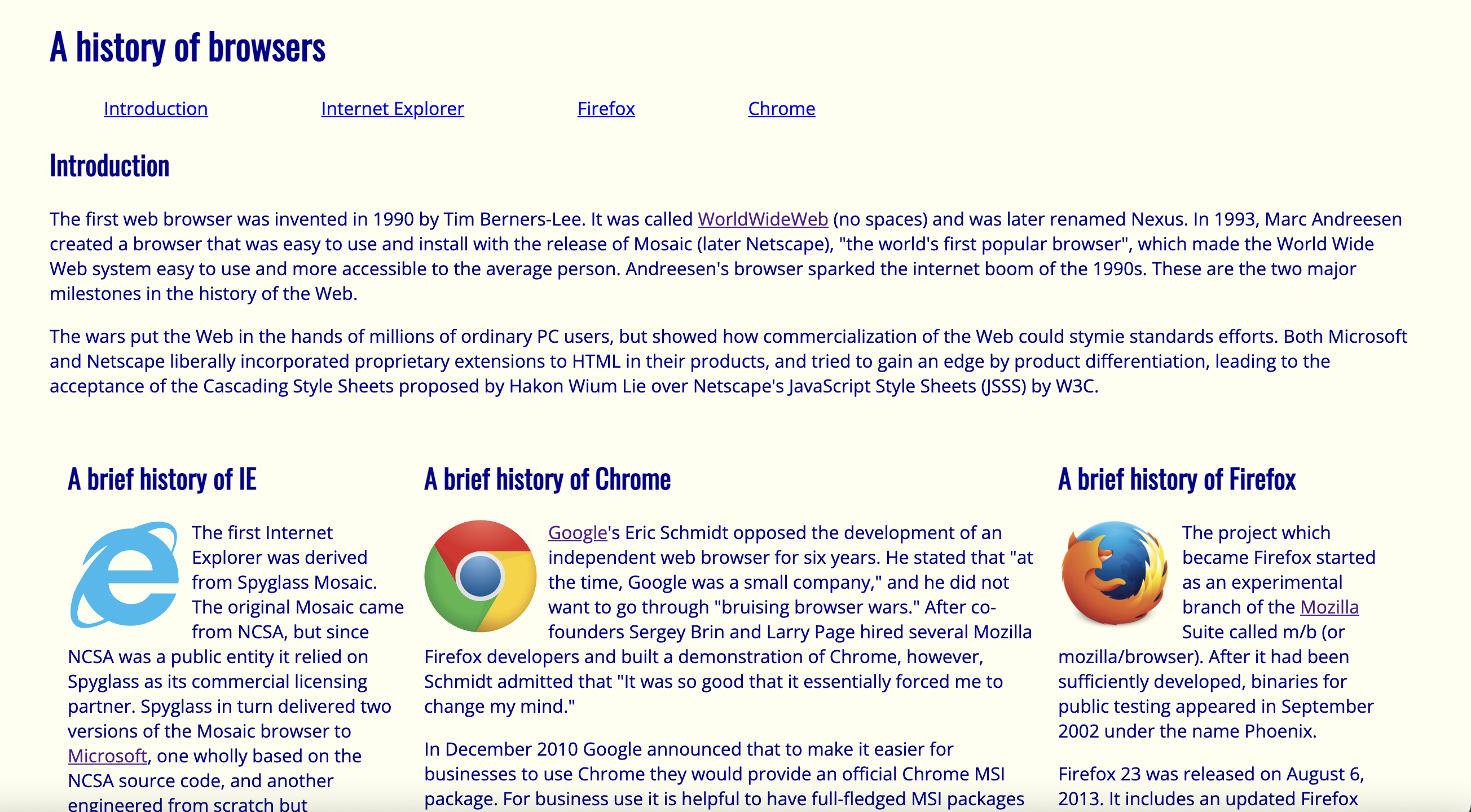
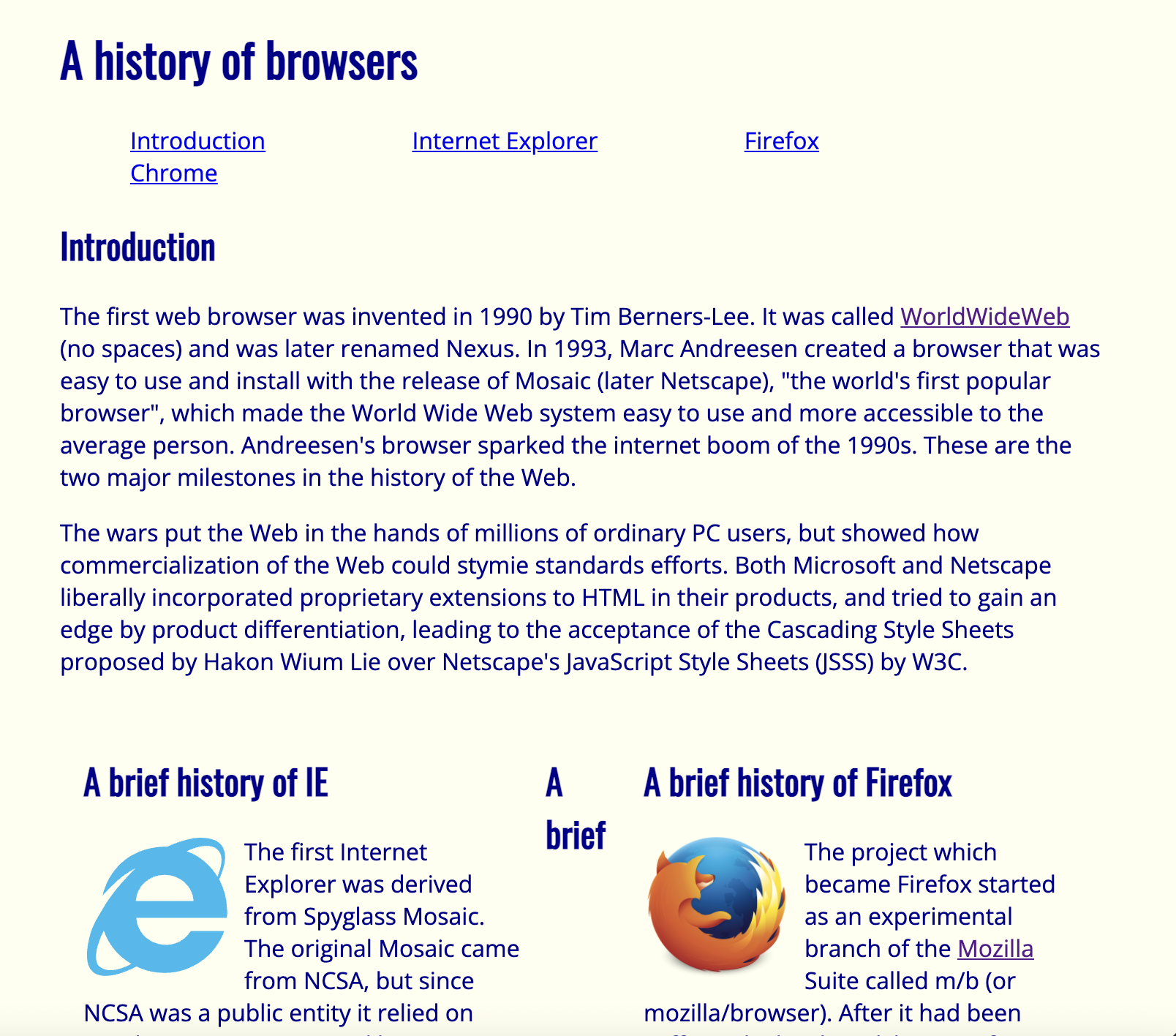
After making the web page using only raw HTML and CSS I tried making it using UI Semantic. In the images underneath you can see the different attempts first in a big window to the left, then in a narrower window to the right. You can clearly see from these images that the webpage using UI Semantic looks a lot more modern and that it actually adjusts when the window is adjusted. In contrast to the web page without Semantic UI, you can here still see the whole top menu in one line and all three columns are visible in the narrower window. Using containers to get the page to adjust makes it a lot easier to make web pages. Having different elements, collections, views, and modules makes it possible to design a modern web page quickly and it has almost everything you would want for building your page. On the other hand, it is not possible to customize everything exactly as you may want to. Therefore it can feel a bit restricting. However, all over I am very found of Semantiv UI, and I got the web page looking the way I wanted a lot faster when using Semantic UI.